Utilize exit intent pop-ups to convince your visitors to convert. This feature requires the Basic Subscription or above.
Exit intent pop-ups are windows that appear over your website when a visitor intends to leave the page. If a visitor moves their cursor toward the top of the browser window, a pop-up displays that encourages them to stay on your site and take the next step toward conversion. The most effective exit intent pop-ups highlight a promotion or explain the value that you offer your visitors.
Your exit intent pop-up settings are located in the website editor under Website > Settings.
How to enable exit intent pop-ups
-
In the website editor, click on Website, then Settings
-
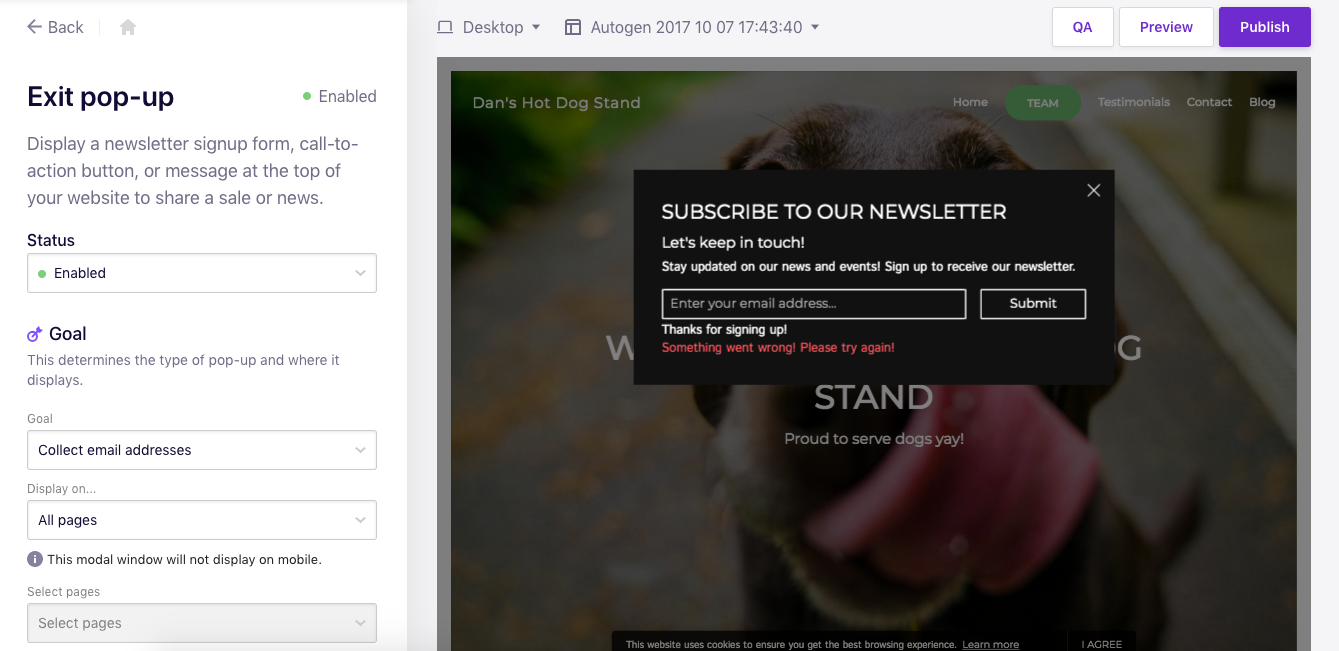
The Settings pane will show an Exit pop-up card with a goal (e.g., Collect email addresses) and a status indicator (for new websites, the status will read Not enabled)

-
Click on the exit intent pop-up’s goal and status box
-
Click the dropdown box under Status and select Enabled. A live preview of your pop-up will appear to the right of the Exit pop-up pane.

-
Note that the exit intent pop-up will not be live on the website until the website is published
How to change the type of exit intent pop-up you use
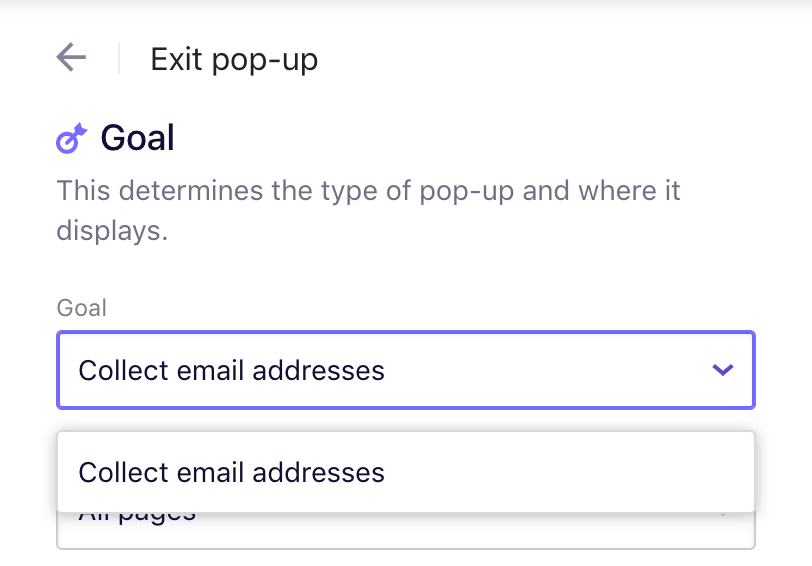
The goal of your exit intent pop-up changes the type of pop-up used and where it automatically displays on your website. The only goal that’s available currently is Collect email addresses, with plans to eventually add more.
-
In the website editor, click on Website then Settings
-
The Settings pane will show an Exit pop-up card with a goal (e.g., Collect email addresses)
-
Click on the exit intent pop-up’s goal and status box
-
When additional goals become available, you’ll click the dropdown box under Goal to view these options

-
Click the dropdown box under Display on... to determine whether your pop-up appears on all pages of your website or only specific pages. If you select Specific pages, a list of your website’s pages will appear with corresponding checkboxes. Click the checkbox next to a page to enable an exit intent pop-up on that page.


-
The changes you make to your pop-up settings are saved automatically
How to edit an exit intent pop-up’s content
Experiment with your pop-up’s text to discover what appeals to your audience.
-
In the website editor, click on Website and Settings
-
The Settings pane will show an Exit pop-up card with a goal (e.g., Collect email addresses)
-
Click on the exit intent pop-up’s goal and status box
-
Under Content, update your exit intent pop-up’s content using the Title, Subtitle, Description, and Contact Form fields

-
As you make changes, the live preview of your pop-up to the right of the Exit pop-up pane will update instantly to reflect the new content
How to edit an exit intent pop-up’s appearance:
Change a pop-up’s layout, background, and more using the Appearance section.
-
In the website editor, click on Website then Settings
-
The Settings pane will show an Exit pop-up card with a goal (e.g., Collect email addresses)
-
Click on the exit intent pop-up’s goal and status box
-
Scroll down to the Appearance section of the Exit pop-up pane
-
To change a pop-up’s layout, click Change layout, which will display various layout options. When you find one you like, click on it to view your pop-up’s preview to the right of the Section layout pane. Clicking OK when the Confirm message appears will save your updated layout selection.
-
Your pop-up’s background color and font styles display based on your website’s current theme preferences. You can change the pop-up’s background under Section background (to use a light, dark, or accent color background) or Background media (to use an image background).
-
The Alignment field allows you to change the alignment of your pop-up’s text
-
The Background field lets you grayscale your media background
