Adding a Shopify collection to your website
Learn how to generate and add a Shopify collection embed code to your B12 website.
|
Written by: Jay Douglas Last updated: 02 Dec., 2025 |
Adding Shopify as an integration gives your customers a smooth shopping experience by letting them browse and purchase products directly on your website. Keeping visitors on your site increases the chances they will complete a purchase.
You will need a Shopify account before beginning. By the end of this article, you will have the embed code for a Shopify collection that you can add to your B12 website.
Getting your Shopify collection embed code
1. Log in to your Shopify account.
2. If you haven't already, add the Buy button channel to your Shopify account by following these instructions.
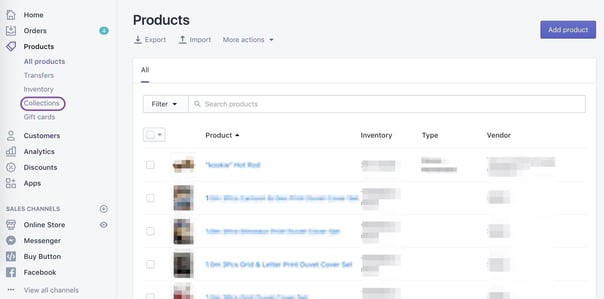
3. From your Shopify dashboard, click Products to open your products page.

4. Click Collections. We recommend using a Collection to keep your products separate and organized. If you do not know how to make a collection, follow these instructions.

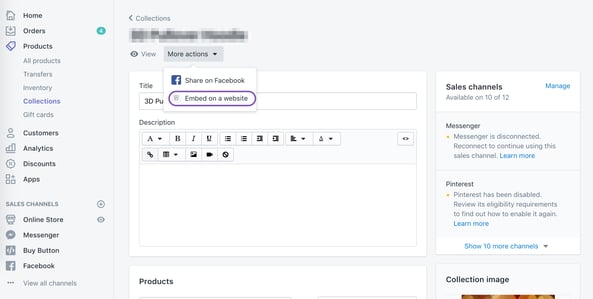
5. Click on the collection that you want to add to your website and then click Embed on a website.

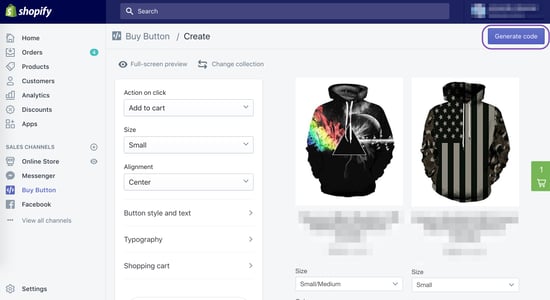
6. Customize the options for your buttons and shopping cart widget.
We recommend using the View product details option for the Action-on-click, as well as incorporating your site's colors for the buttons and widget.
You can also customize other settings, like image size, fonts, and more!

7. Once you've customized your buttons, click on Generate code on the top right hand corner.

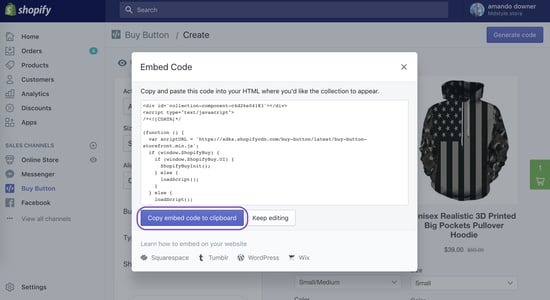
8. Click Copy embed code to clipboard.
Adding Shopify to your B12 website
1. In the left sidebar menu, go to Website
Pages
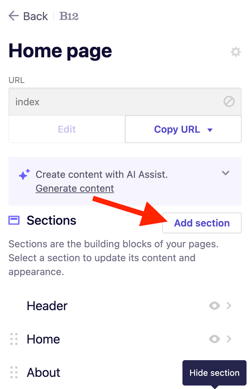
2. Select the page where you want to add your embedded content. Click Add section.

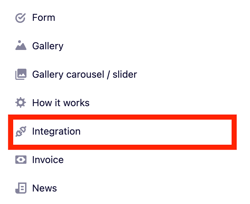
3. From the list of section types, click Integration.

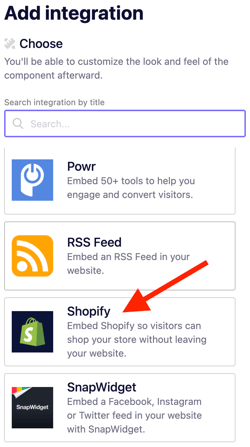
4. Select Shopify.

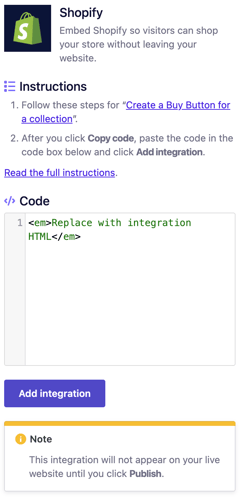
5. Paste the copied Shopify embed code into the B12 code box.

6. Select Add integration.
7. Click Publish to update your live website.
Your Shopify collection will now appear on your B12 website. If you make changes to the collection in Shopify, your embedded collection will update automatically.
If you'd like to customize it further, watch this short video!
