Using Snapwidget to add Instagram to your website
How to generate an Instagram embed code with Snapwidget
|
Written by: Jay Douglas |
These steps require a SnapWidget account. If you prefer to use Instagram’s official embed code, see this article instead.
Integrating your Instagram profile into your website helps keep visitors engaged and encourages them to explore your content. SnapWidget is a fast and free way to create an Instagram embed that displays well on your B12 site.
Creating your Instagram widget in SnapWidget
1. Go to www.snapwidget.com.
2. Click CREATE YOUR WIDGET, then create a free account.
3. Click CHOOSE A SERVICE, then select INSTAGRAM.

4. Select the layout you want to use.

5. Click CONFIGURE WIDGET.
6. Click the Username field next to the @ symbol to connect your Instagram account. Approve the access request when prompted.

Note: If a popup is blocked, make sure your browser allows SnapWidget to open new windows.
7. You can adjust the settings and click PREVIEW IN A NEW WINDOW to see how your feed will appear.

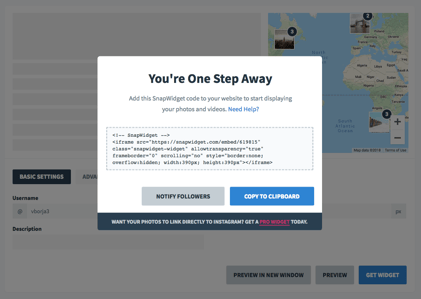
8. Click GET WIDGET to generate your embed code.
9. Copy the embed code. Follow B12’s embed instructions to add it to your website.

Your widget will also appear in your SnapWidget dashboard. You can return to this dashboard anytime to update your widget settings.
