Adding custom CSS code
You can use CSS code to add custom styles to any elements on your B12 site.
Written by Jay Douglas
CSS (Cascading Style Sheets) code can be added to your site's SCSS section. This is a developer-level option to allow full customization of your site's appearance.
2. Click Style.
3. Under Advanced style options, click Custom SCSS.
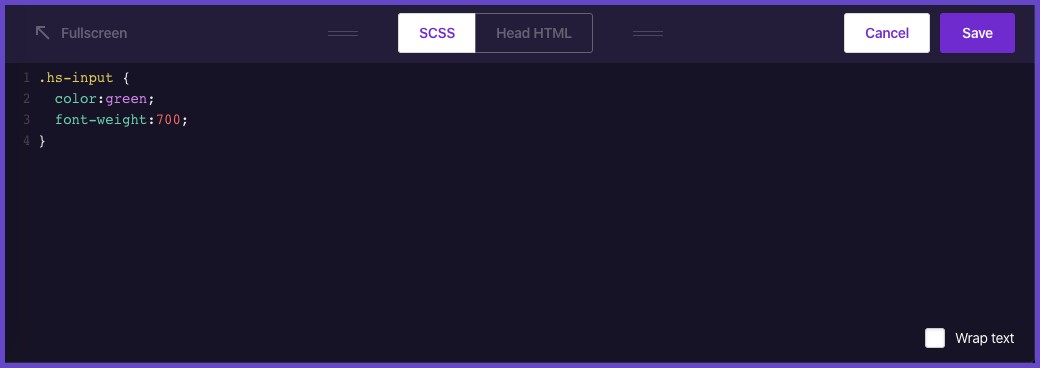
4. Enter your CSS code in the SCSS window.

5. Click Save. Your new code should take effect in your website editor.
Note: You must publish your website for the changes to appear on your live website.