Adding a hyperlink to your website text
Learn how to link text on your website to other pages, external websites, or resources.
|
Written by: Meredith |
You can add hyperlinks to connect your website’s text to other pages, external websites, or even phone numbers and email addresses.
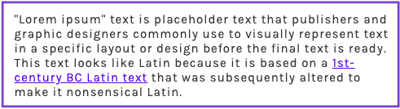
Hyperlinks usually appear in a different color from the rest of your text. When you hover over them, your pointer changes from an arrow to a hand icon.
Adding a hyperlink
1. Click the section that contains the text you want to make a hyperlink.
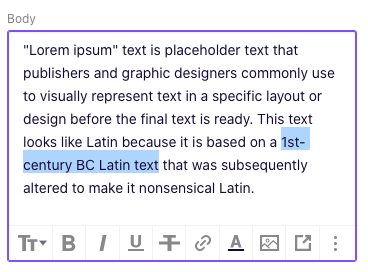
2. In the left sidebar, highlight the text you want to turn into a hyperlink.

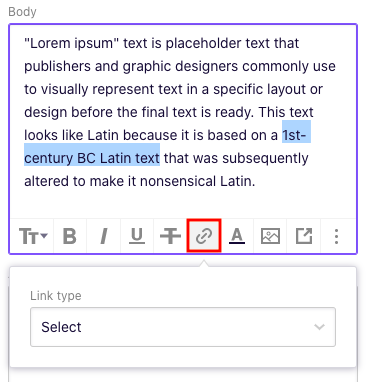
3. Click the hyperlink icon at the bottom of the text box.

4. Choose the Link type and the directory under Links to.
5. Click Publish in the top-right corner to make your changes live.
See also: