How to generate an Ecwid collection embed code
Integrating Ecwid and B12 allows your customers to purchase products directly on your B12 website. When you integrate products directly into your website, you keep customers on your website and increase the likelihood they will make a purchase.
-
To start, you must have an Ecwid account.
-
By the end of this process, you will have the HTML/embed code for an Ecwid collection, which you can add to your website yourself, or send it to hello@b12.io and we can make that update for you.
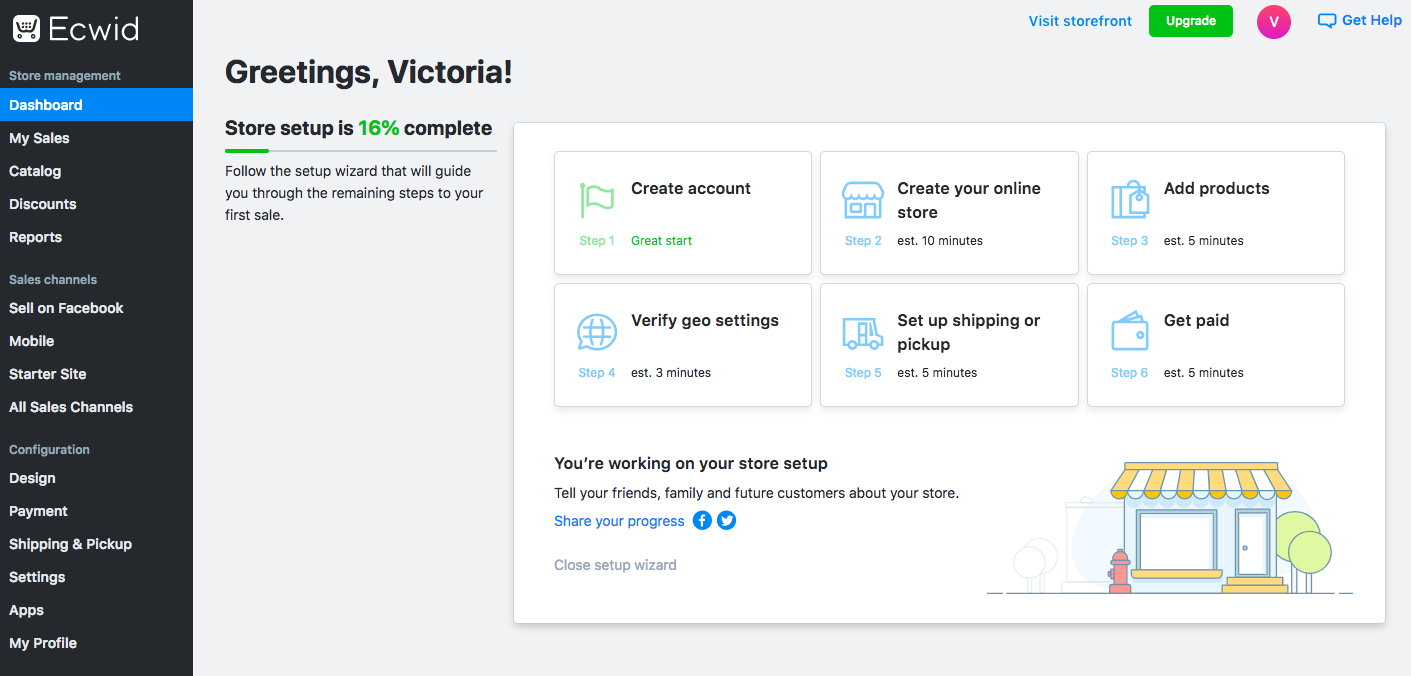
First, log in to your Ecwid account.

.png)
-
Find your Store ID at the Ecwid Control Panel in the bottom left corner of every page of the control panel. Copy your store ID.
Find your Store ID at the Ecwid Control Panel in the bottom left corner of every page of the control panel. Copy your store ID.
<div id="my-store-INSERT STORE ID"></div>
<div>
<script data-cfasync="false" type="text/javascript" src="https://app.ecwid.com/script.js?INSERT STORE ID&data_platform=code" charset="utf-8"></script><script type="text/javascript"> xProductBrowser("categoriesPerRow=3","views=grid(20,3) list(60) table(60)","categoryView=grid","searchView=list","id=my-store-INSERT STORE ID");</script>
</div>
Copy this code, and paste your store ID where it says INSERT STORE ID.
Copy this updated code, and follow these instructions to add the integration yourself, or email hello@b12.io for us to make this update for you.
If you want to make changes to your Ecwid collection and how it displays on your B12 site, you can do so on your Ecwid account.
As you make updates to your store on Ecwid, your B12 website will update automatically with the changes, so you only have to find this code once for each collection.
