How to add or change the background media for a section.
|
Written by: Madeline Buchanan Last updated: 18 Dec. 2024 |
You can add a background image or video to any section in your website! Learn how to upload your own photos/videos or choose from thousands of stock photos in the B12 Editor using the article below:
1. Log into the B12 dashboard and navigate to the page you'd like to edit.
2. Select the section in which you'd like to change the background image or video.
You can do this by selecting either the section itself or the section name on the lefthand editing panel:

3. Replace the background.
In the lefthand editing panel, scroll down to the field labeled Background media and click Replace—just below the small image of your current background.
Note: To remove your current background, click the ⓧ in the top right corner.

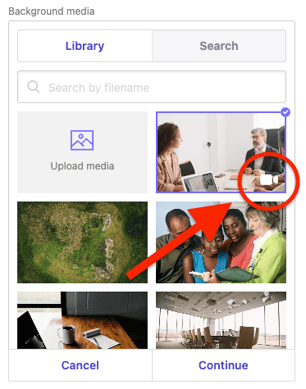
4. Select an existing image or video from your library or upload your own.
To use an image that is already on your site, scroll through your library and click the image that you'd like to use, then click Continue.
Note: Videos have a small camera icon in the lower right corner.

To use an image or video you own:
Click Upload media, then select the image file from your computer, and click Continue. The maximum file upload size is 75MB. See this article for recommended image and video formats.
To use a stock image from B12's built-in link to Unsplash:
Click Search, search for an image by keyword, select an image, then click Continue.

Background Media Tips:
-
Keep it simple: Images/videos that are not busy (fewer details and colors, less contrast, etc.) work best as backgrounds—making sure your text is legible and easy to read.
- Consider screen size: Choose an image that will look good on multiple screen sizes. On desktop screens, your image may be shown in landscape orientation, while on mobile screens, your image will likely be shown in portrait orientation. Thus, if the focus of your image is toward the center of the frame, it will look great on both mobile and desktop screens!
- Ditch the text: We don't recommend adding background images with text on them. For SEO reasons and to make sure your site is fully responsive and accessible, all text should be added to the appropriate text field in your section.
Additional resources:
What kind of images can I use on my website?

