Removing grayscale or black-and-white image filters
Learn how to remove automatic image filters applied by certain B12 themes.
 Written by: Jay Douglas
Last updated: 13 Dec., 2025
|
Some B12 themes apply a black-and-white or grayscale filter to images by default. If your theme displays images without color, or if you prefer to use full-color images, remove the filter from each section using the steps below.
Removing image filters
1. In the left sidebar menu, go to Website
Pages
2. Click on the section where your image is located.
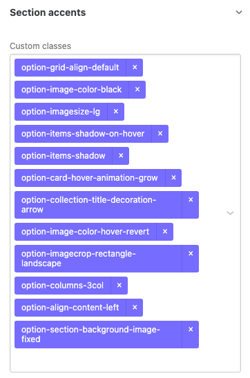
3. In the left sidebar, scroll to Custom classes.

4. Look for any of the following classes and click X to remove them:
-
option-image-color-black
-
option-image-color-grayscale
-
option-background-image-grayscale (for section background images)

5. Click Publish in the upper-right corner to make your changes live.