Customize the hidden headings in your footer, such as Location, Reach Out, Connect, or Hours.
![]()
*Please proceed with caution. These instructions are for advanced users only.
Editing html code can cause errors. For best results, only edit the code that has been identified in this article.
(If you make any unwanted changes, you can restore your site to a previous version by following these instructions.)
In order to edit the heading text in your footer, you will need to access the component HTML code. In this example, we are changing Reach out to Contact us.

2. Scroll the bottom of any page and select your Footer section to edit
3. In the left pane below the Change layout button, click the text customize it manually
.jpg?width=400&height=430&name=downloads.intercomcdn.comio198739802957f5b59a787e0c9459428a7image1%2B(2).jpg)
4. Click the footer component under Column 1, in this case titled Footer text nav
(Your footer component may have a different title.)
.jpg?width=400&height=306&name=downloads.intercomcdn.comio198741175c1766805e5c0d3f284d66527image2%2B(1).jpg)
5. Click Customize this component
6. The Component HTML box will open, click the Wrap text option in the bottom right.
.jpg)
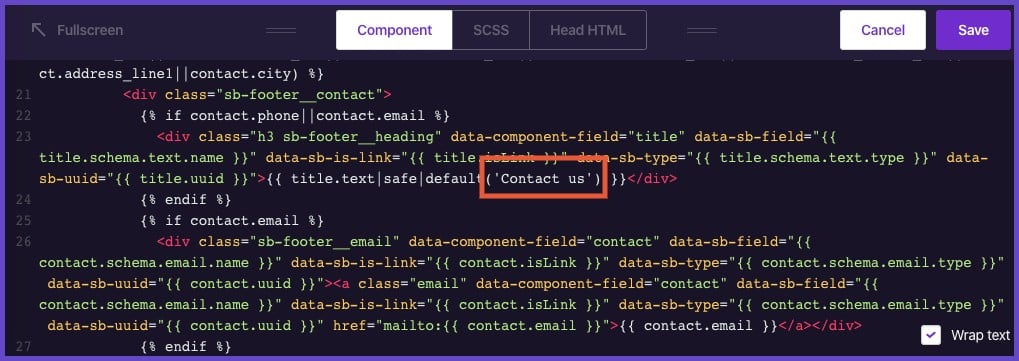
7. Look through the code for the text that you would like to replace. Heading text will always appear in white font within 'single quotes'. In this example, we are looking for the text 'Reach out'.
-
Pro tip: You can copy the code into a text editing program like Notepad or TextEdit to use the find or find and replace function.
Pro tip: You can copy the code into a text editing program like Notepad or TextEdit to use the find or find and replace function.
.jpg)
8. Replace Reach out with Contact us or your desired heading text.
Only edit the text within the single quotation marks.
Click Save.

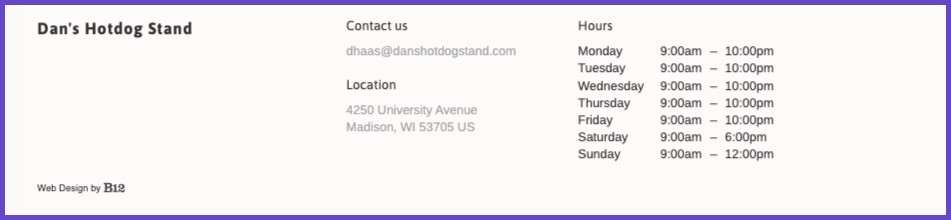
9. You should see the text update in the preview of your footer.

-
Note: The text you would like to replace may be in multiple places in your footer code. If your updated text does not appear after clicking Save, look for another occurrence of 'Reach out' and replace that one, too.
Note: The text you would like to replace may be in multiple places in your footer code. If your updated text does not appear after clicking Save, look for another occurrence of 'Reach out' and replace that one, too.
Don't forget! You must Publish your website for these changes to take effect.
