Adding code to the Head HTML
The Head HTML is where you can paste code like Google Tag Manager or HotJar.
 Written by: Jay Douglas
Last updated: 19 Nov., 2025
|
This feature requires the Basic subscription or above. View plans and pricing here. |
The Head HTML is where you add code that runs in the background of your website, such as Google Tag Manager, HotJar, or a Facebook Pixel. This code is not visible to visitors but helps track performance and integrate third-party tools.
If you need to add code that should be visible on your website (like Calendly or another widget), use an HTML section instead of the Head HTML.
Adding code to your Head HTML
1. In the left sidebar, click Website
Settings
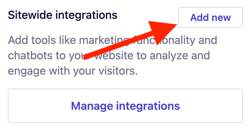
2. Scroll to Sitewide integrations, then click Add new.

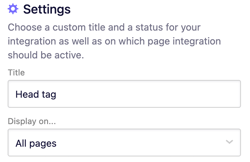
3. Choose the Head tag option.

Tip: Choose Google Tag Manager or Facebook Pixel for those specific integrations.
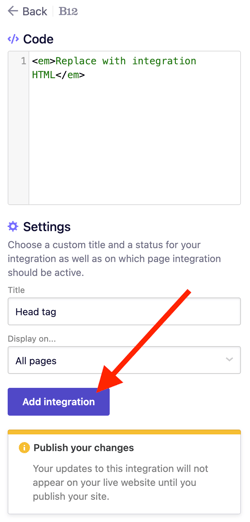
4. Paste your integration code in the Code box.

Optional: Give your integration a title or choose specific pages where your code should be enabled.

5. Click Add integration.

6. Click Publish to update your live website with your changes.