Adding integrations to individual collection items
Learn how to add an integration code to individual items, like products, services, or blog posts, within a section.
|
Written by: Jay Douglas Last updated: 30 Oct., 2025 |
Adding integrations to individual collection items lets you embed tools or scripts that enhance each item’s functionality—for example, adding scheduling buttons, payment widgets, or tracking scripts. This guide will help you connect your integrations correctly so they display properly on your site.
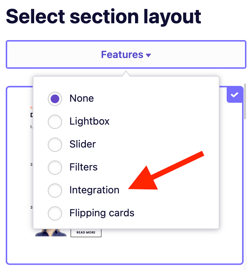
Important: Your section layout must support integrations to display them on your site. You may need to change your section layout or add a new section before following these steps. When selecting a layout, use the Features dropdown to view layouts that support integrations.

Adding an integration to a collection item
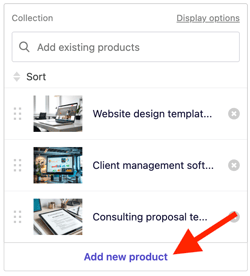
1. In the section where you plan to add your integration, click Add new [collection item].
Examples: Products, Services, Menu items

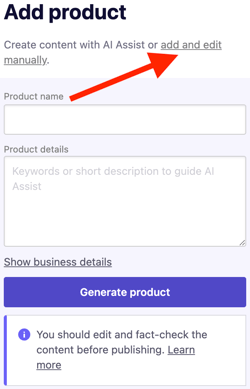
2. Click add and edit manually under Add product.

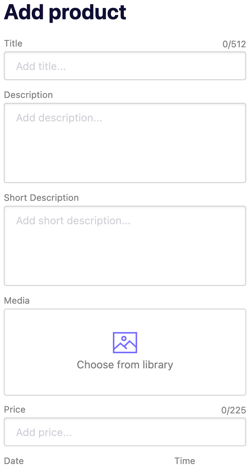
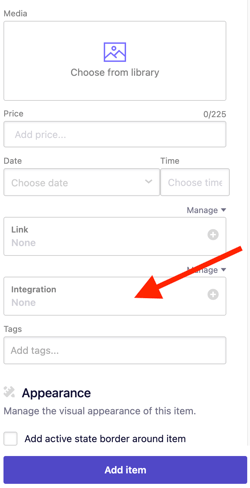
3. Enter key details for your item, such as a title, description, or image.

4. Click the Integration field.

Tip: If you do not see an integration field for your collection item, click Show additional fields under Other and choose Integration from the dropdown.
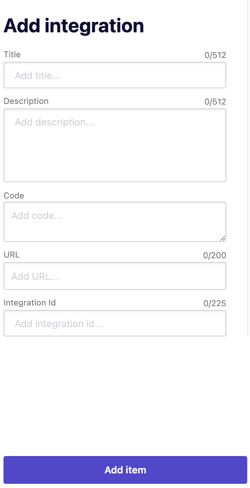
5. Paste your integration code in the code box and click Add item.

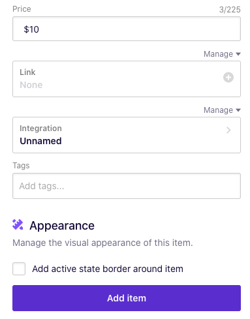
6. Add any remaining information for your item, then click Add item again to save.

Your new item and integration will be added to your section.
7. Click Preview or Publish to make your updates live.

